If on Login Page Make Header Hidden React
StrictMode is a tool for highlighting potential bug in an application. Like Fragment, StrictMode does not render whatever visible UI. It activates additional checks and warnings for its descendants.
Note:
Strict mode checks are run in development mode only; they practice not impact the production build.
You can enable strict fashion for whatsoever part of your application. For example:
import React from 'react' ; function ExampleApplication ( ) { return ( <div > < Header /> < React.StrictMode > <div > < ComponentOne /> < ComponentTwo /> </div > </ React.StrictMode > < Footer /> </div > ) ; } In the above example, strict mode checks volition not be run against the Header and Footer components. Notwithstanding, ComponentOne and ComponentTwo, besides as all of their descendants, will take the checks.
StrictMode currently helps with:
- Identifying components with unsafe lifecycles
- Warning about legacy cord ref API usage
- Alarm most deprecated findDOMNode usage
- Detecting unexpected side effects
- Detecting legacy context API
Additional functionality volition be added with future releases of React.
Identifying dangerous lifecycles
Equally explained in this blog post, certain legacy lifecycle methods are dangerous for use in async React applications. However, if your application uses third political party libraries, it tin be difficult to ensure that these lifecycles aren't beingness used. Fortunately, strict manner tin help with this!
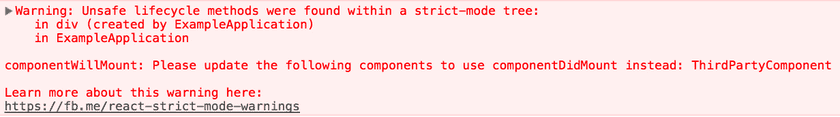
When strict manner is enabled, React compiles a list of all class components using the unsafe lifecycles, and logs a alert message with information near these components, like and so:

Addressing the bug identified past strict way now will make it easier for you to take advantage of concurrent rendering in future releases of React.
Warning nearly legacy cord ref API usage
Previously, React provided two means for managing refs: the legacy string ref API and the callback API. Although the string ref API was the more convenient of the two, it had several downsides then our official recommendation was to employ the callback form instead.
React 16.3 added a third option that offers the convenience of a string ref without any of the downsides:
class MyComponent extends React.Component { constructor ( props ) { super (props) ; this .inputRef = React. createRef ( ) ; } render ( ) { return <input blazon = "text" ref = { this .inputRef} /> ; } componentDidMount ( ) { this .inputRef.current. focus ( ) ; } } Since object refs were largely added equally a replacement for string refs, strict mode at present warns about usage of string refs.
Notation:
Callback refs volition continue to be supported in add-on to the new
createRefAPI.Y'all don't need to replace callback refs in your components. They are slightly more flexible, and then they will remain as an advanced characteristic.
Learn more near the new createRef API here.
Warning well-nigh deprecated findDOMNode usage
React used to back up findDOMNode to search the tree for a DOM node given a class instance. Usually yous don't need this because yous can attach a ref directly to a DOM node.
findDOMNode tin too exist used on class components but this was breaking abstraction levels past allowing a parent to need that certain children were rendered. It creates a refactoring take a chance where you can't change the implementation details of a component because a parent might be reaching into its DOM node. findDOMNode but returns the first child, merely with the utilize of Fragments, information technology is possible for a component to render multiple DOM nodes. findDOMNode is a one time read API. It only gave you an answer when you asked for it. If a child component renders a different node, there is no mode to handle this change. Therefore findDOMNode only worked if components always render a unmarried DOM node that never changes.
You can instead make this explicit past passing a ref to your custom component and pass that along to the DOM using ref forwarding.
You can likewise add a wrapper DOM node in your component and attach a ref direct to it.
form MyComponent extends React.Component { constructor ( props ) { super (props) ; this .wrapper = React. createRef ( ) ; } return ( ) { return <div ref = { this .wrapper} > { this .props.children} </div > ; } } Notation:
In CSS, the
display: contentsattribute can exist used if you don't want the node to be part of the layout.
Detecting unexpected side furnishings
Conceptually, React does work in two phases:
- The render phase determines what changes demand to be made to eastward.g. the DOM. During this phase, React calls
renderand so compares the result to the previous render. - The commit phase is when React applies any changes. (In the case of React DOM, this is when React inserts, updates, and removes DOM nodes.) React also calls lifecycles similar
componentDidMountandcomponentDidUpdateduring this phase.
The commit phase is usually very fast, but rendering can be slow. For this reason, the upcoming concurrent mode (which is non enabled by default yet) breaks the rendering work into pieces, pausing and resuming the work to avoid blocking the browser. This ways that React may invoke render phase lifecycles more than than one time earlier committing, or it may invoke them without committing at all (considering of an error or a college priority interruption).
Render phase lifecycles include the post-obit grade component methods:
-
constructor -
componentWillMount(orUNSAFE_componentWillMount) -
componentWillReceiveProps(orUNSAFE_componentWillReceiveProps) -
componentWillUpdate(orUNSAFE_componentWillUpdate) -
getDerivedStateFromProps -
shouldComponentUpdate -
render -
setStateupdater functions (the kickoff argument)
Considering the above methods might exist called more once, it'south of import that they do not comprise side-effects. Ignoring this rule tin can lead to a variety of problems, including retentivity leaks and invalid application country. Unfortunately, it tin be difficult to detect these bug as they can often be non-deterministic.
Strict mode can't automatically find side effects for you lot, merely information technology can help y'all spot them by making them a petty more than deterministic. This is done by intentionally double-invoking the post-obit functions:
- Form component
constructor,return, andshouldComponentUpdatemethods - Class component static
getDerivedStateFromPropsmethod - Function component bodies
- Country updater functions (the first argument to
setState) - Functions passed to
useState,useMemo, oruseReducer
Note:
This simply applies to evolution mode. Lifecycles volition not be double-invoked in production mode.
For example, consider the following code:
class TopLevelRoute extends React.Component { constructor ( props ) { super (props) ; SharedApplicationState. recordEvent ( 'ExampleComponent' ) ; } } At first glance, this lawmaking might not seem problematic. But if SharedApplicationState.recordEvent is not idempotent, then instantiating this component multiple times could lead to invalid application state. This sort of subtle issues might not manifest during evolution, or information technology might practice so inconsistently and and then be overlooked.
By intentionally double-invoking methods like the component constructor, strict way makes patterns like this easier to spot.
Note:
Starting with React 17, React automatically modifies the panel methods like
console.log()to silence the logs in the second telephone call to lifecycle functions. Nonetheless, it may cause undesired behavior in certain cases where a workaround tin can be used.
Detecting legacy context API
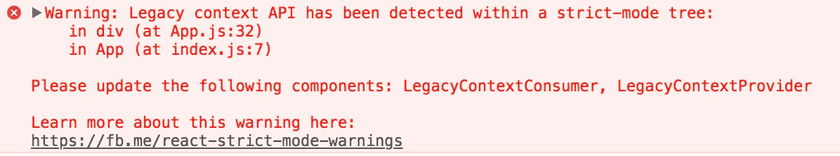
The legacy context API is error-prone, and will be removed in a future major version. Information technology nevertheless works for all 16.x releases but will evidence this warning message in strict mode:

Read the new context API documentation to assist migrate to the new version.
If on Login Page Make Header Hidden React
DOWNLOAD HERE
Source: https://reactjs.org/docs/strict-mode.html
Posted by: kevinwharleas98.blogspot.com


Comments
Post a Comment